
MSI - Creator Products Landing Page
Audience-Focused Web Design for Product Marketing
Web Design, Visual Storytelling
Objective:
I was tasked with designing a marketing landing page for MSI Creator Products. The primary objective was to drive click-throughs to product shopping pages and use influencer videos and product feature information as supporting content. I also had to include an events calender in the page.
Role:
Web Designer
Web Developer
Process:
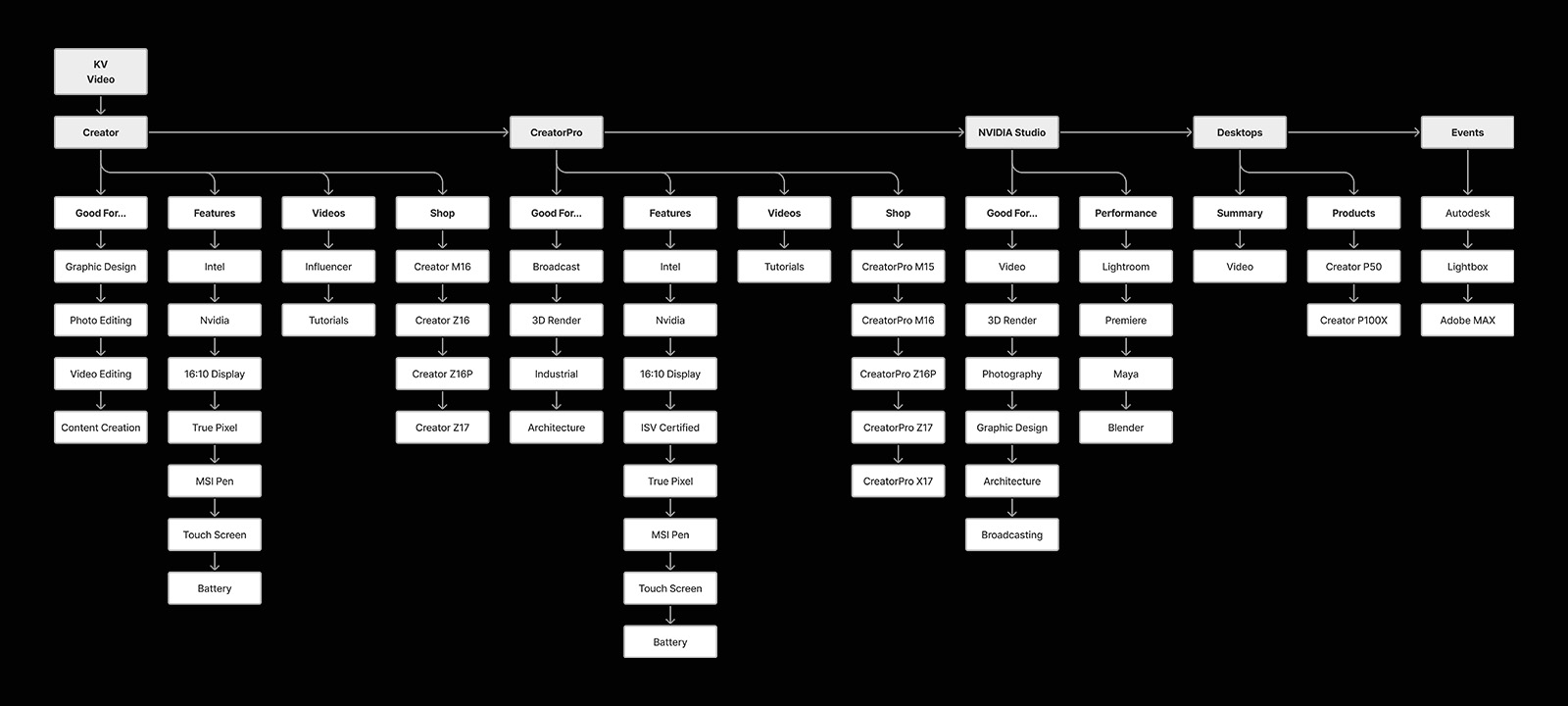
Information Architecture:
I coordinated with product and channel marketers to identify the necessary products and their supporting features. I also cataloged a list of required videos and vendor partner information. With such a large amount of content, I created an information architecture that prioritized summary information on the initial page view and gated detailed, supporting information behind content overlays.

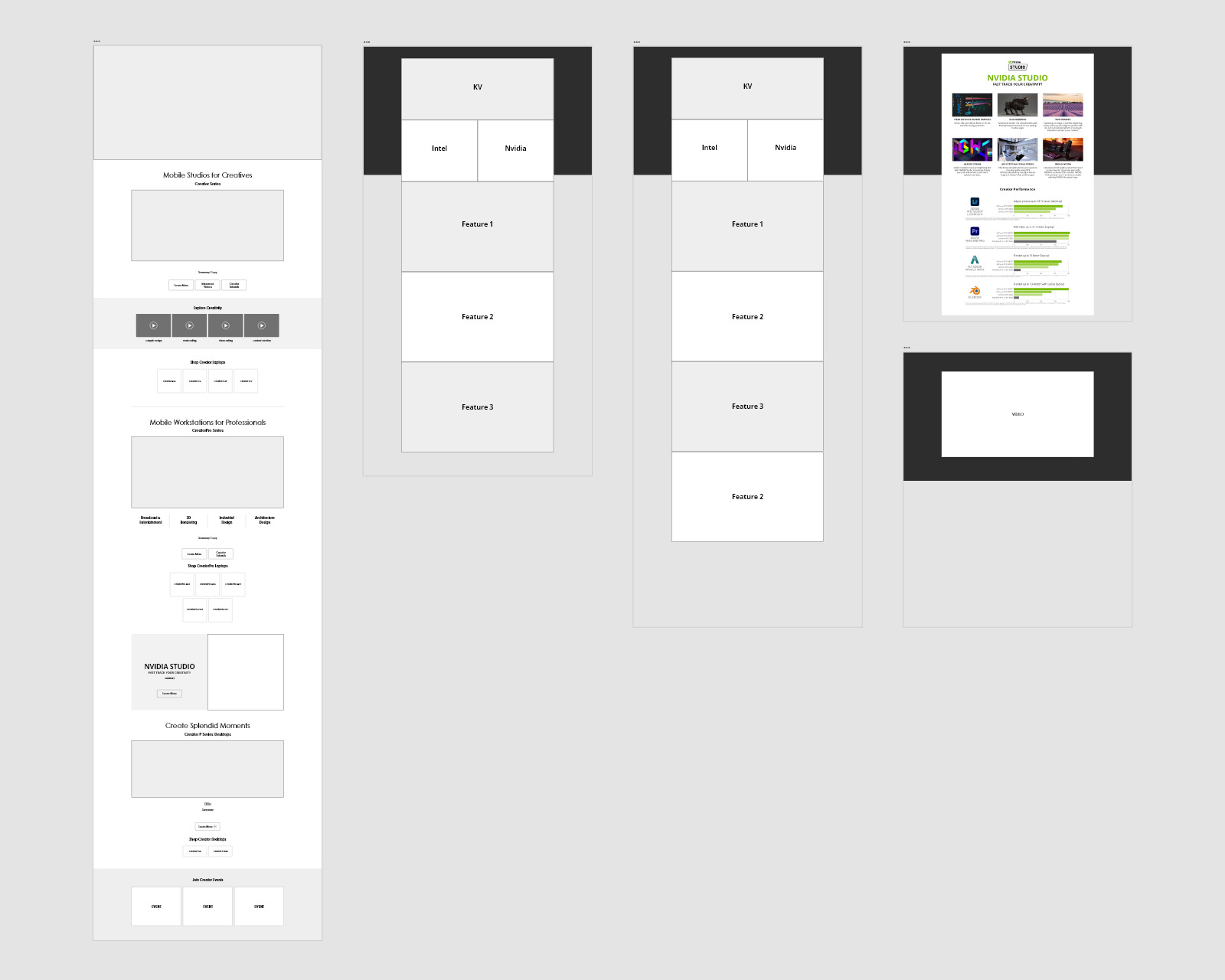
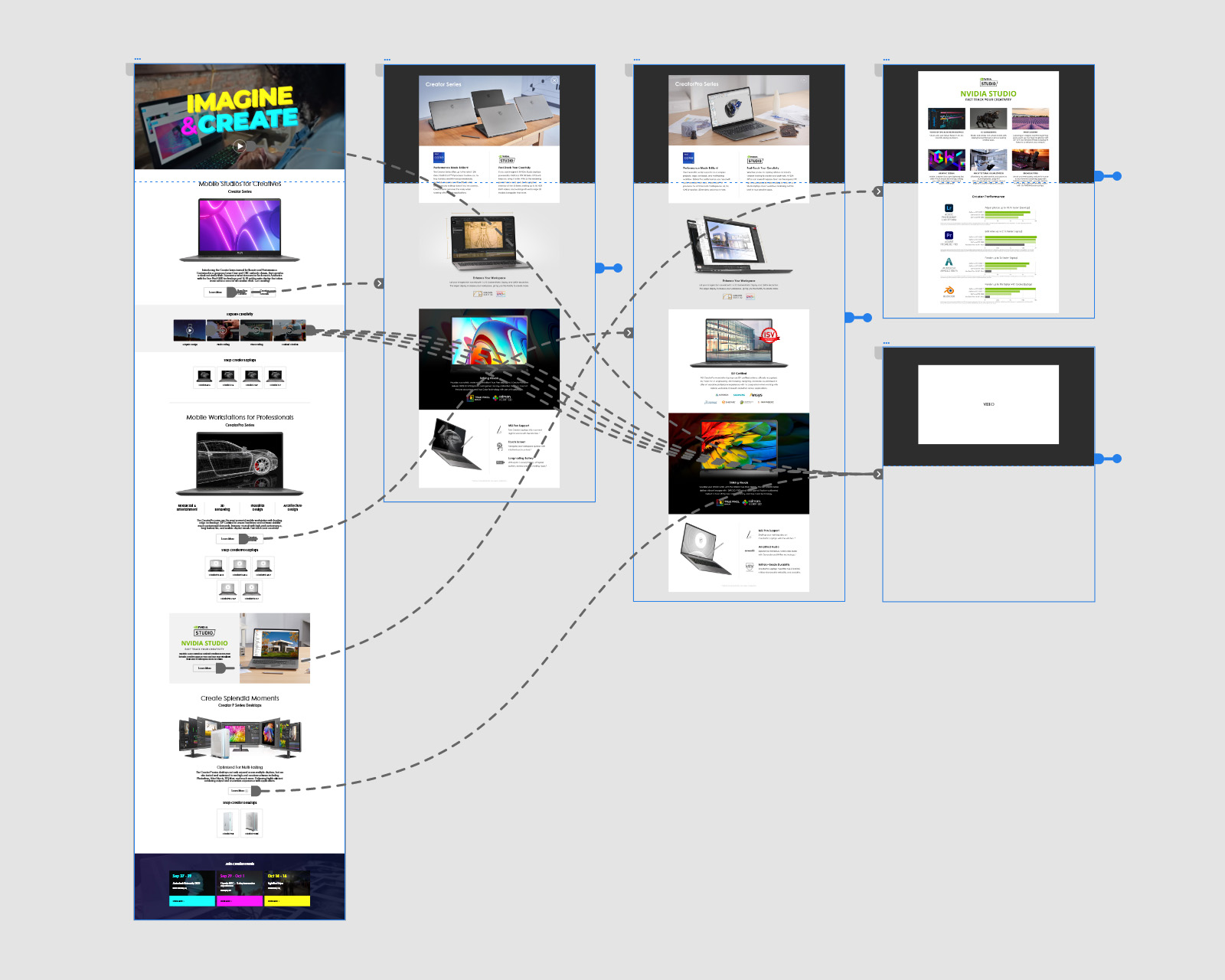
Low-Fidelity Wireframe:
With the information architecture approved, I created a low-fidelity wireframe for the next round of approval. The goal was to demonstrate the seperation of product feature information and videos onto page overlays.

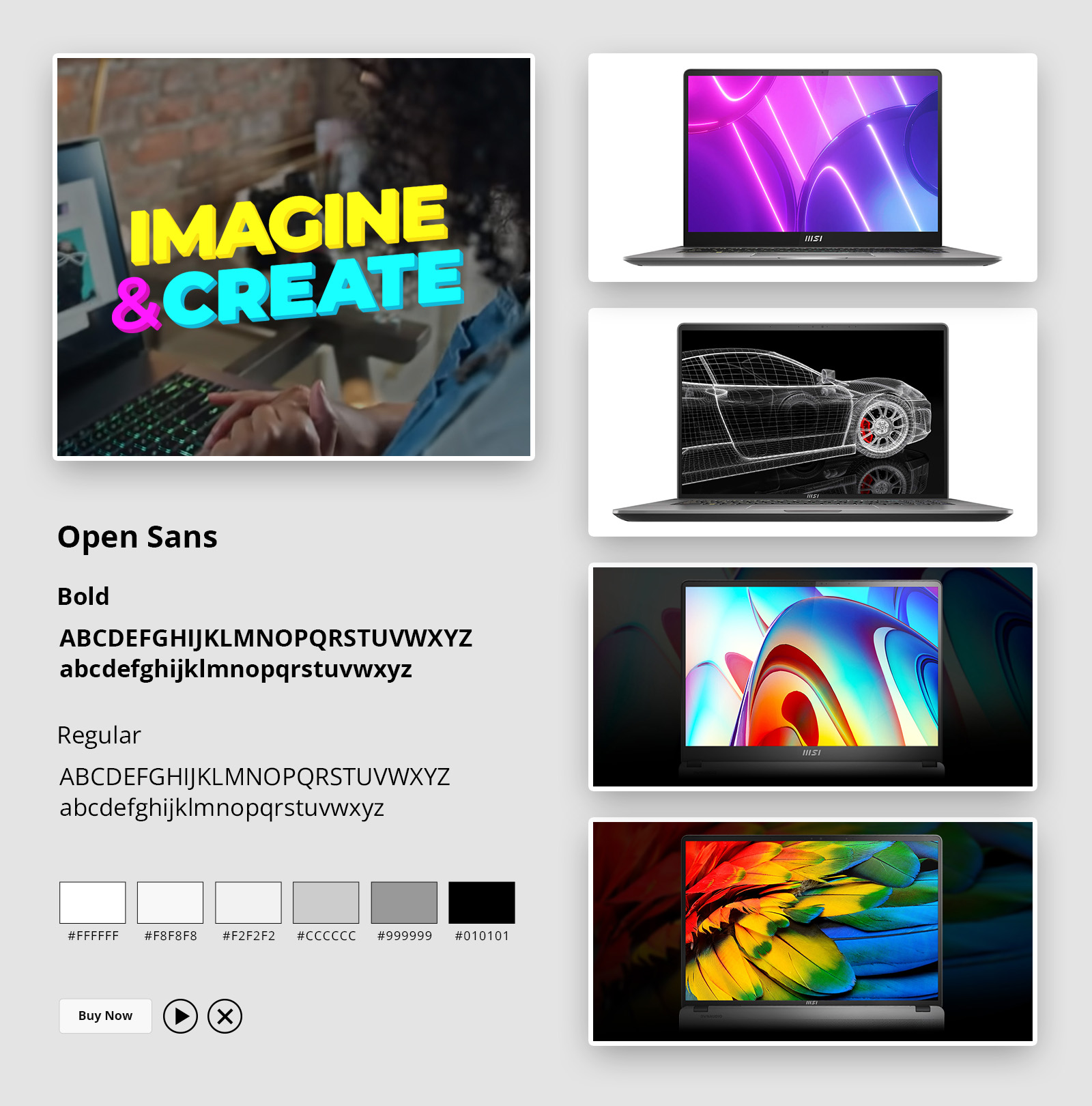
Visual Design & Copy Direction:
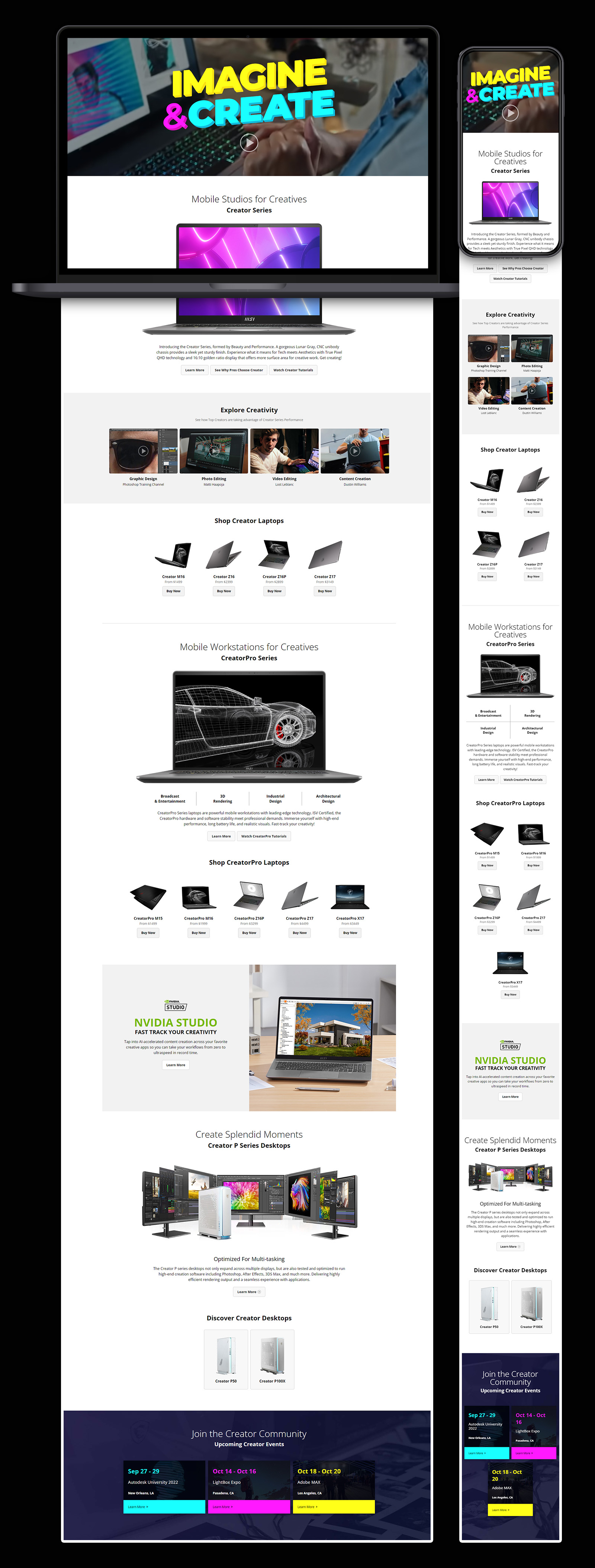
After the page structure was approved, I used it to provide copy direction to product and channel marketers. When designing the UI, I used pre-approved fonts from the brand style guide and opted for a minimalist aesthetic to contrast the large quantity of multimedia content. I then designed the web graphics to support the visual storytelling for the products and their features.

Interactive Prototype:
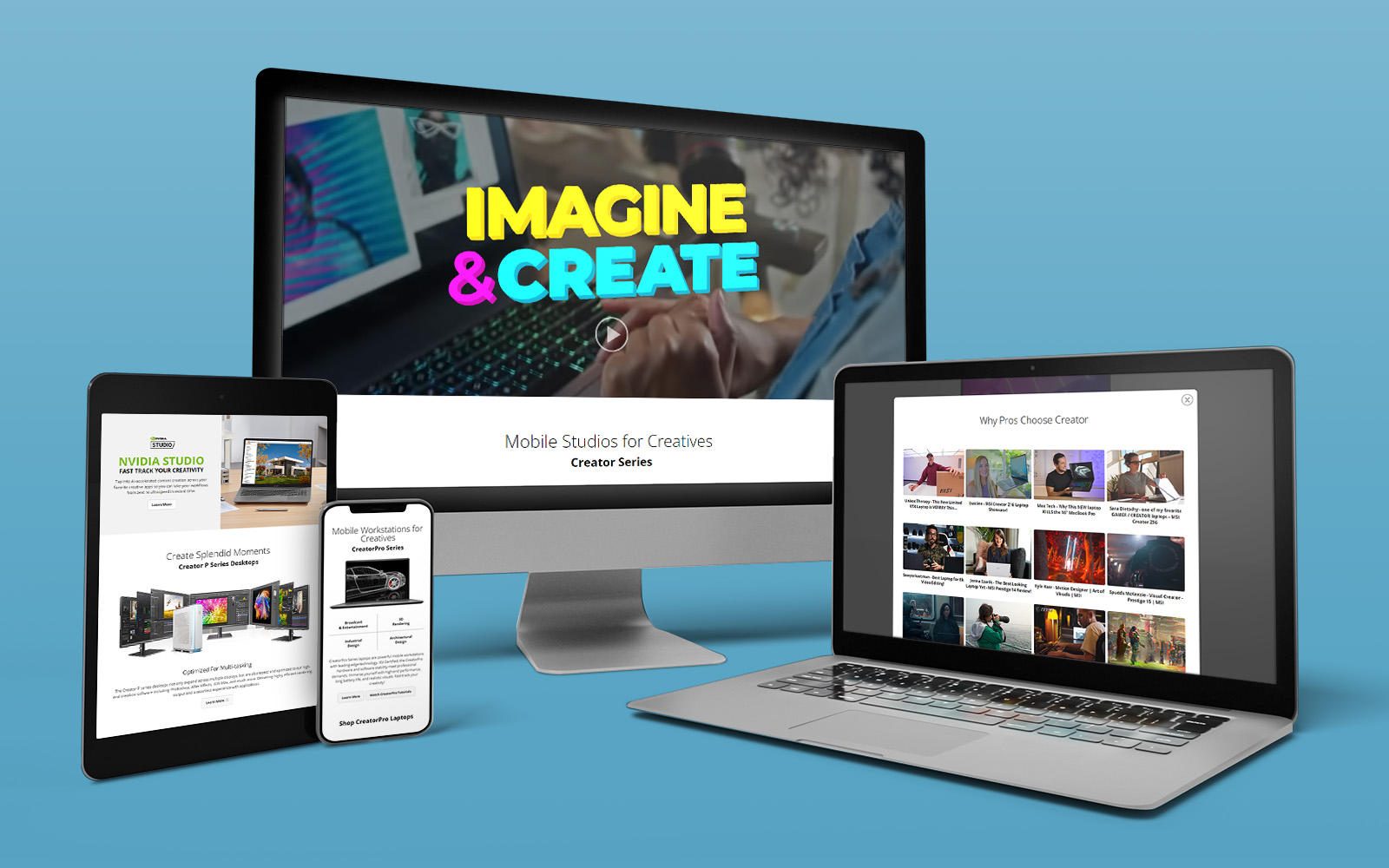
I placed approved production copy and graphic assets into the page wireframe to create a high-fidelity prototype. I applied the minimalist aesthetic to the UI and added interactive elements to overlay additional content.

Implementation:
After the prototype was approved, I coded the web page into the content management system using HTML/CSS/JS and used media queries to enable responsive design. I scripted interactive page elements and added additional animations to some of those elements.